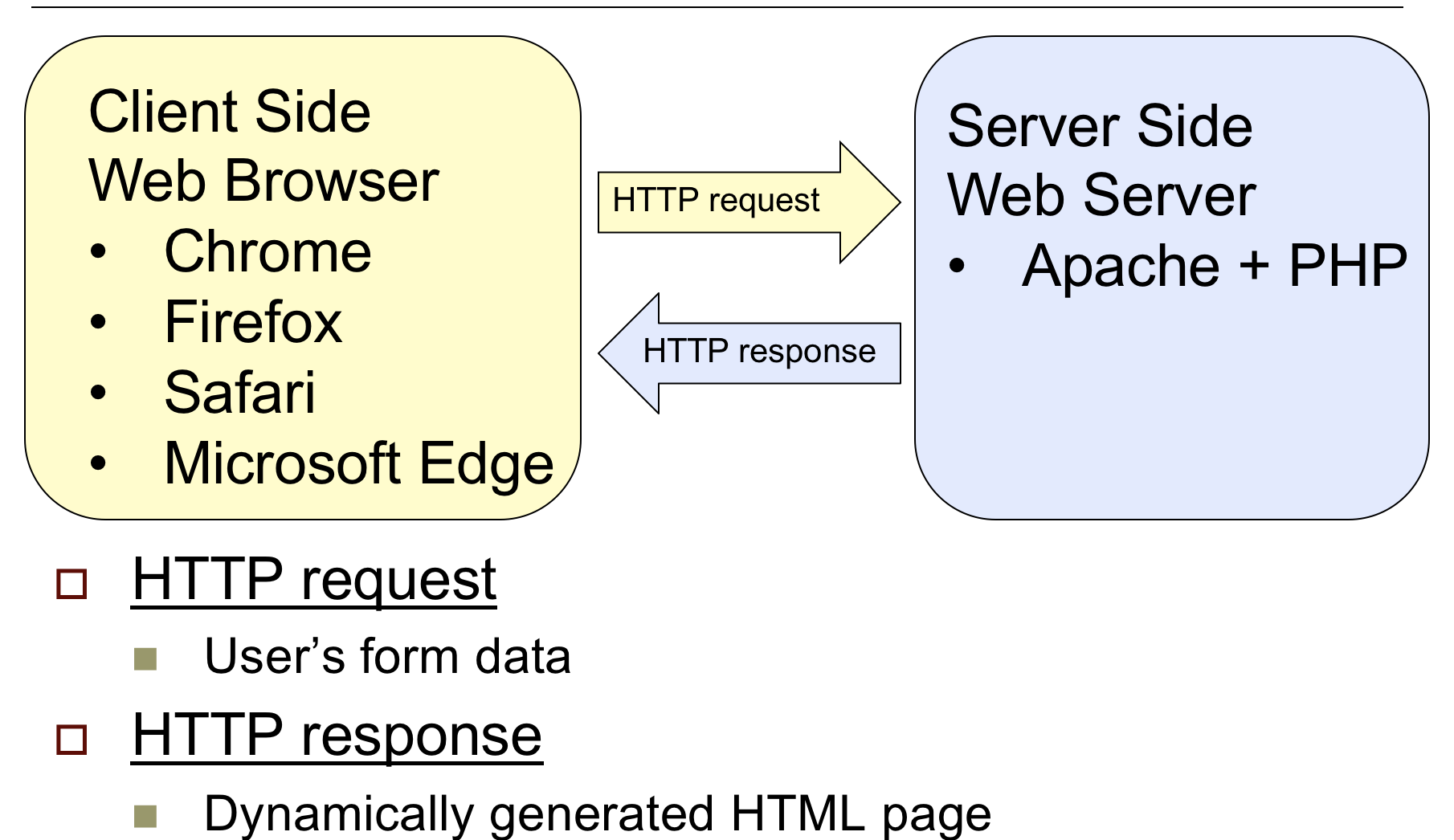
Client and Server WebApplication:

- HTML sepecifies a web pages’s:
- Content
- Strusure
- Semantics
- HTML should no longer specify fomatting. Formatting tags and attributes are deprecated
HTML Page Template
<!DOCTYPE html> <html lang = "en-US"> <head> <meta charset = "UTF-8"> <title>page title</title> </head> <body> body of page </body> </html>Heading and Paragraphs
<body> <h1> chapter 1 </h1> <h2> chapter 1.1 </h2> <p> I dont like 287 class </p> <p> So far OK? </p> </body>

Order and Unordered List && Nested List
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>Lists</title> </head> <body> <h1>Unordered list</h1> <ul> <li>California</li> <li>New York</li> <li>Texas</li> </ul> <h1>Ordered list</h1> <ol> <li>CS 146</li> <li>CS 151</li> <li>CS 152</li> <li>CS 153</li> <li>CS 160</li> <li>CS 174</li> </ol> <!-- Ignore the following anchor tag for now. --> <a name="nested"></a> <h1>Nested list</h1> <ol> <li> <h2>California</h2> <ul> <li>San Francisco</li> <li>San Jose</li> <li>Los Angeles</li> </ul> </li> <li> <h2>New York</h2> <ol> <li>New York City</li> <li>Albany</li> </ol> </li> <li> <h2>Texas</h2> <ul> <li>Dallas</li> <li>El Paso</li> </ul> </li> </ol> </body> </html>
Unordered list
- California
- New York
- Texas
Ordered list
- CS 146
- CS 151
- CS 152
- CS 153
- CS 160
- CS 174
Nested list
California
- San Francisco
- San Jose
- Los Angeles
New York
- New York City
- Albany
Texas
- Dallas
- El Paso
Simple Table, Table with Borders and Table with colspan and rowspan
<h3>Spanning rows and columns</h3> <table border="1"> <caption>States</caption> <tr> <th>State</th> <th>Capital</th> <th>Population</th> </tr> <tr> <td>California</td> <td colspan="3">The Golden State</td> </tr> <tr> <td>New York</td> <td>Albany</td> <td rowspan="2">Too many!</td> </tr> <tr> <td>Texas</td> <td>Austin</td> </tr> </table>Spanning rows and columns
States
State
Capital
Population
California
The Golden State
New York
Albany
Too many!
Texas
Austin
Links to Pages
<body> <h1>Links to Pages</h1> <p> An absolute link to the <a href="http://localhost/basics/paragraphs.html"> Paragraphs and Headings </a> page has the complete URL: <strong>http://localhost/examples/paragraphs.html</strong> </p> <p> A relative link to the <a href="tables.html">Tables</a> page has a URL that is relative to the directory of the current page: <strong>tables.html</strong> </p> <h1>Links to Anchor Tags</h1> <p> A link to the the <a href="#lorem">lorem</a> anchor tag on this page uses the location <strong>#lorem</strong>. Place the anchor tag before the line you want to jump to. </p> <p> You can also jump to the <a href="lists.html#nested">nested</a> anchor tag on the Lists page using the location <strong>lists.html#nested</strong> </p> <a name="lorem"></a> <h1>Lorem ipsum</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </body>Links to Pages
An absolute link to the
Paragraphs and Headings
page has the complete URL:
http://localhost/examples/paragraphs.html
A relative link to the Tables page
has a URL that is relative to the directory of the current page:
tables.htmlLinks to Anchor Tags
A link to the the lorem anchor tag
on this page uses the location #lorem. Place the
anchor tag before the line you want to jump to.
You can also jump to the nested
anchor tag on the Lists page using the location
lists.html#nestedLorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.